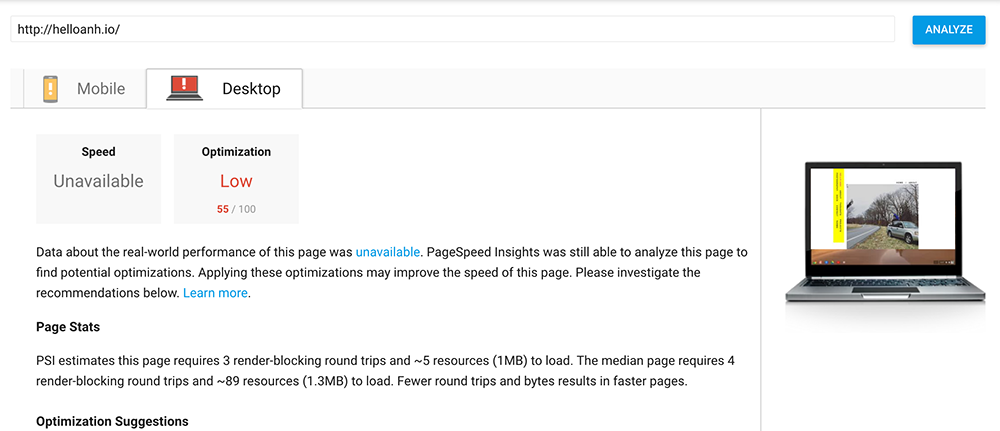
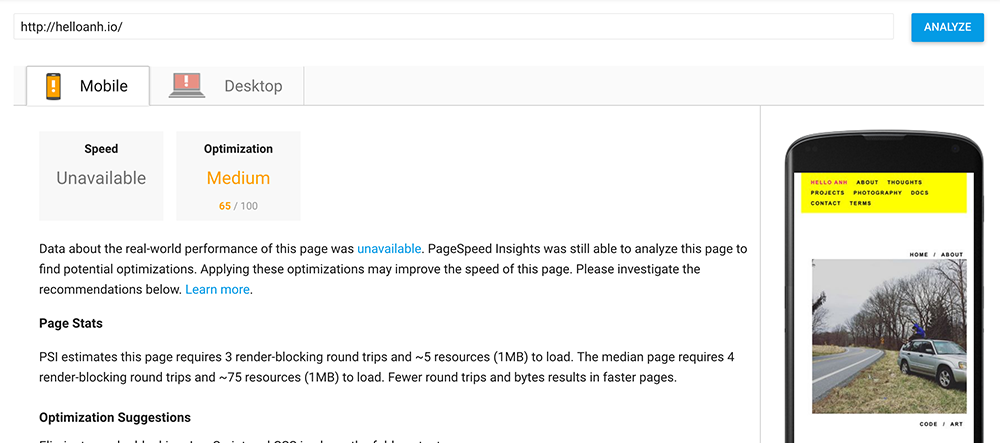
Before


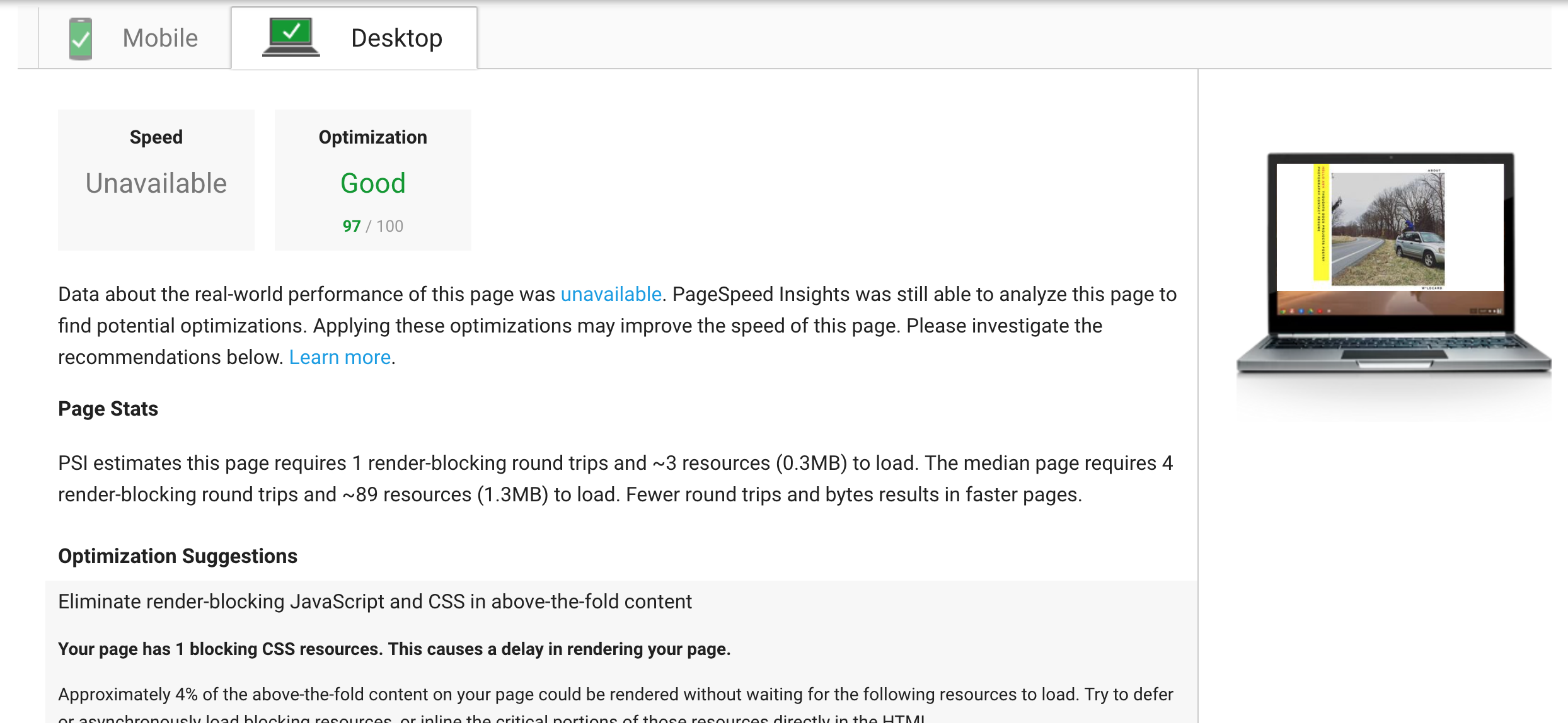
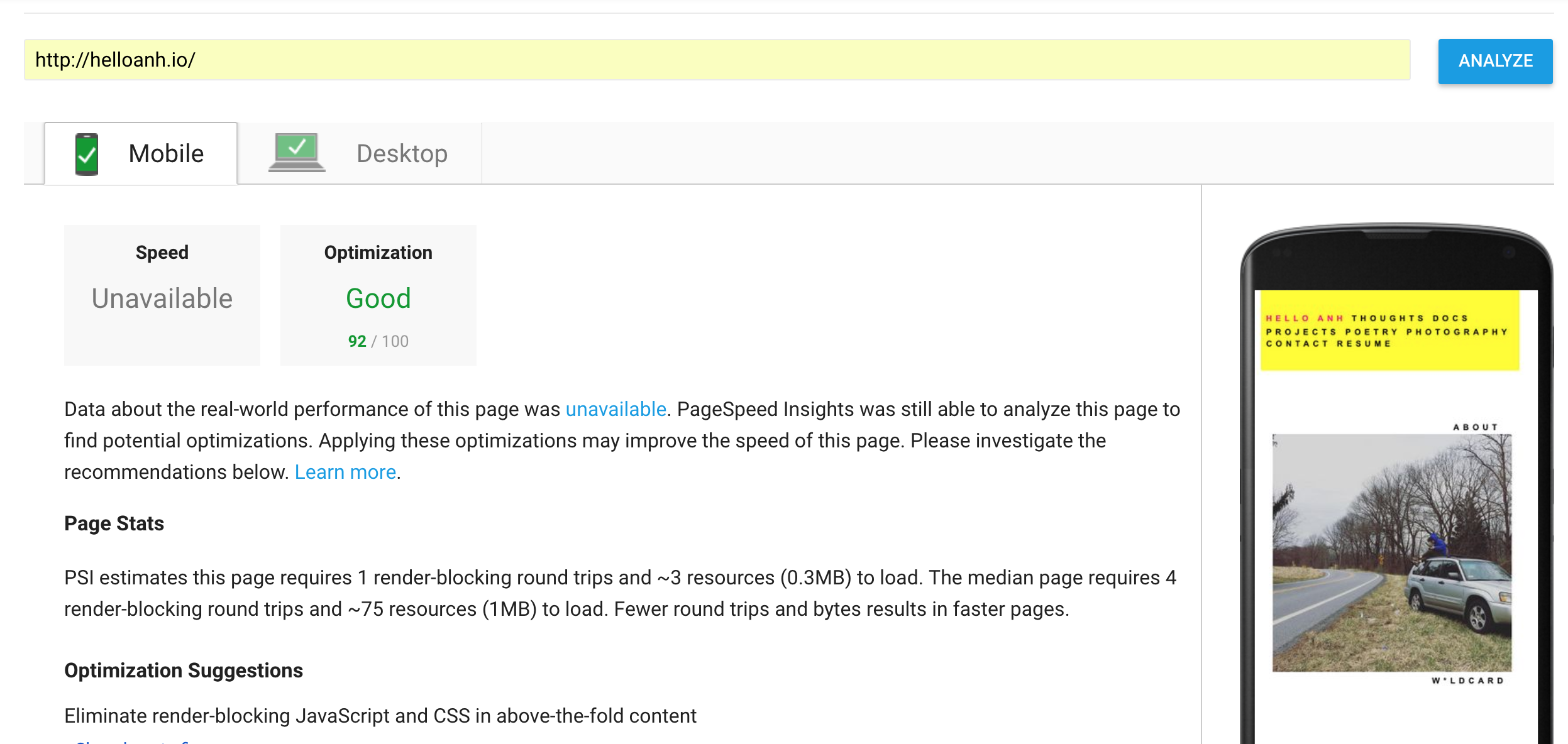
After


Steps to Optimize
1. Isolate Critical Path CSS and place as style tag in header
The easiest way is using this site to identify the critical css for you. The caveat is, you need a live site to compare the current file.

2. compress all images
other tips: multiple js files should be consolidated to one file
and set custom browser caching for specific images in CloudFront Edge Cache