CORS Policy in S3 Bucket Configuration
I’ve taken images on my Theta V 360 camera and the files are quite large. I’ve decided to store and host them over Amazon S3 bucket for projects. However, when working with the aframe to create virtual reality web projects, I’ve run into this cross-origin error:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://sample.com/yourvideo.mp4 (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
This is the particular image I want to serve on aframe:

Sources will tell me to place crossorigin=”anonymous” in my components. However, because I use S3 Bucket, I need to still use their CORS configuration. Here are the steps. First, let’s take a look at the default CORS on AWS S3 bucket.
Current Amazon Default CORS
Notice this will throw CORS error and your files will not get served from crossorigin url, even if you do put crossorigin=”anonymous” in your aframe components.
Screenhost of AWS S3 CORS Configuration: 
<!-- Default S3 sample policy, as of May 4th, 2018 -->
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</axAgeSeconds>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>
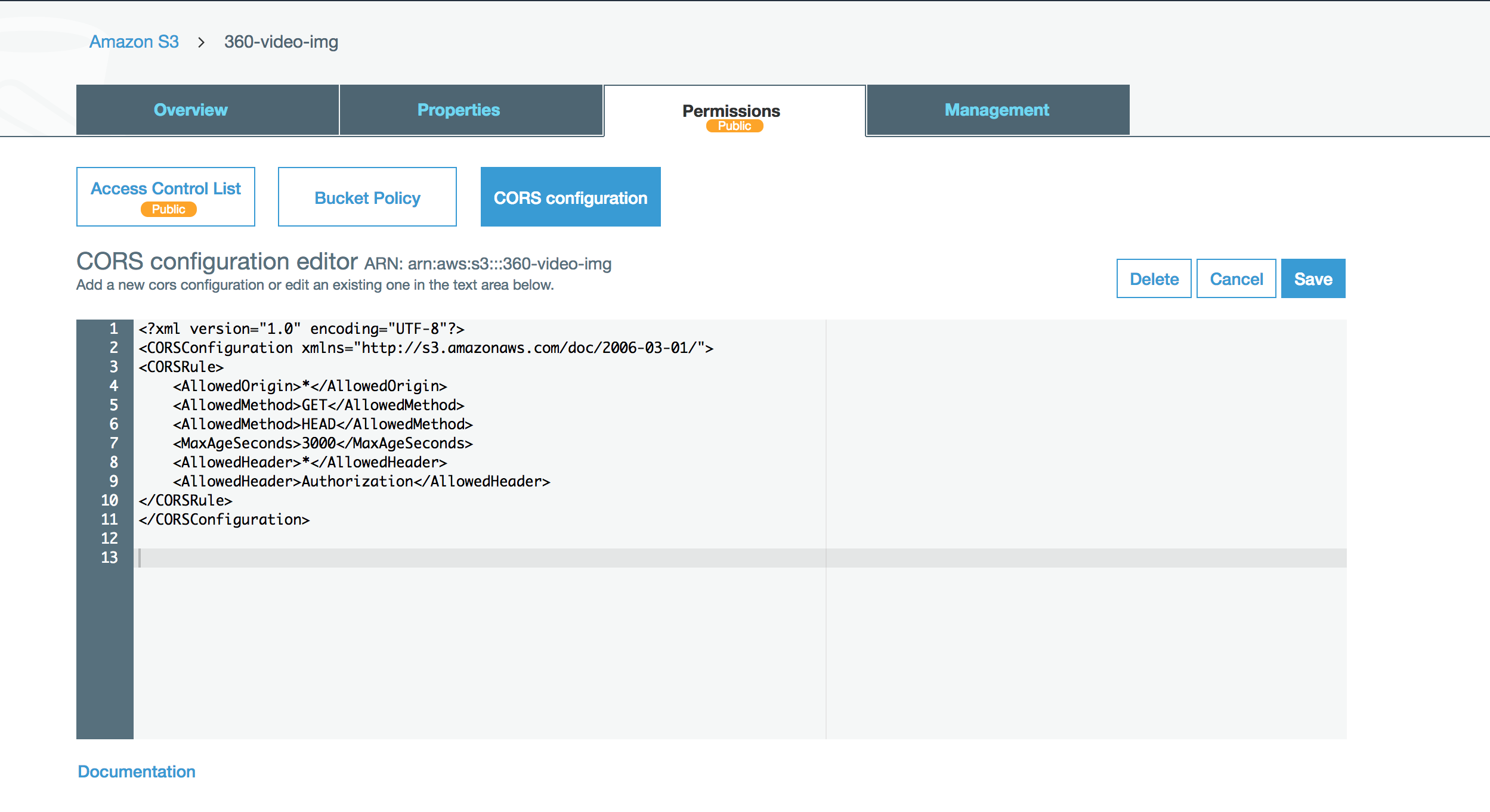
Modified CORS Policy
Notice we have to put the and an extra for HEAD request in order for CORS to serve correctly.
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>
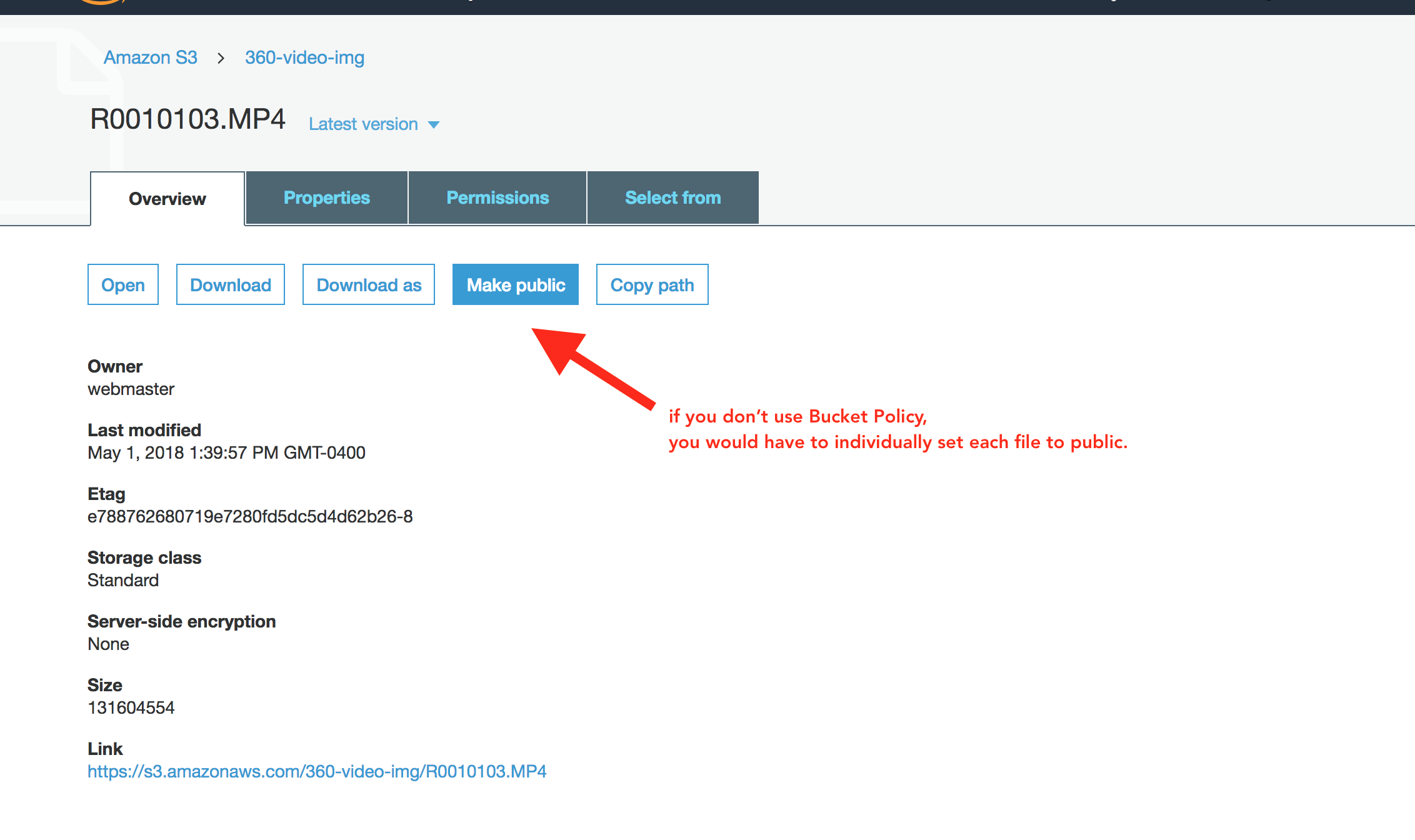
If you don’t set a bucket policy, you would have to edit each file in your bucket individually to make it public:

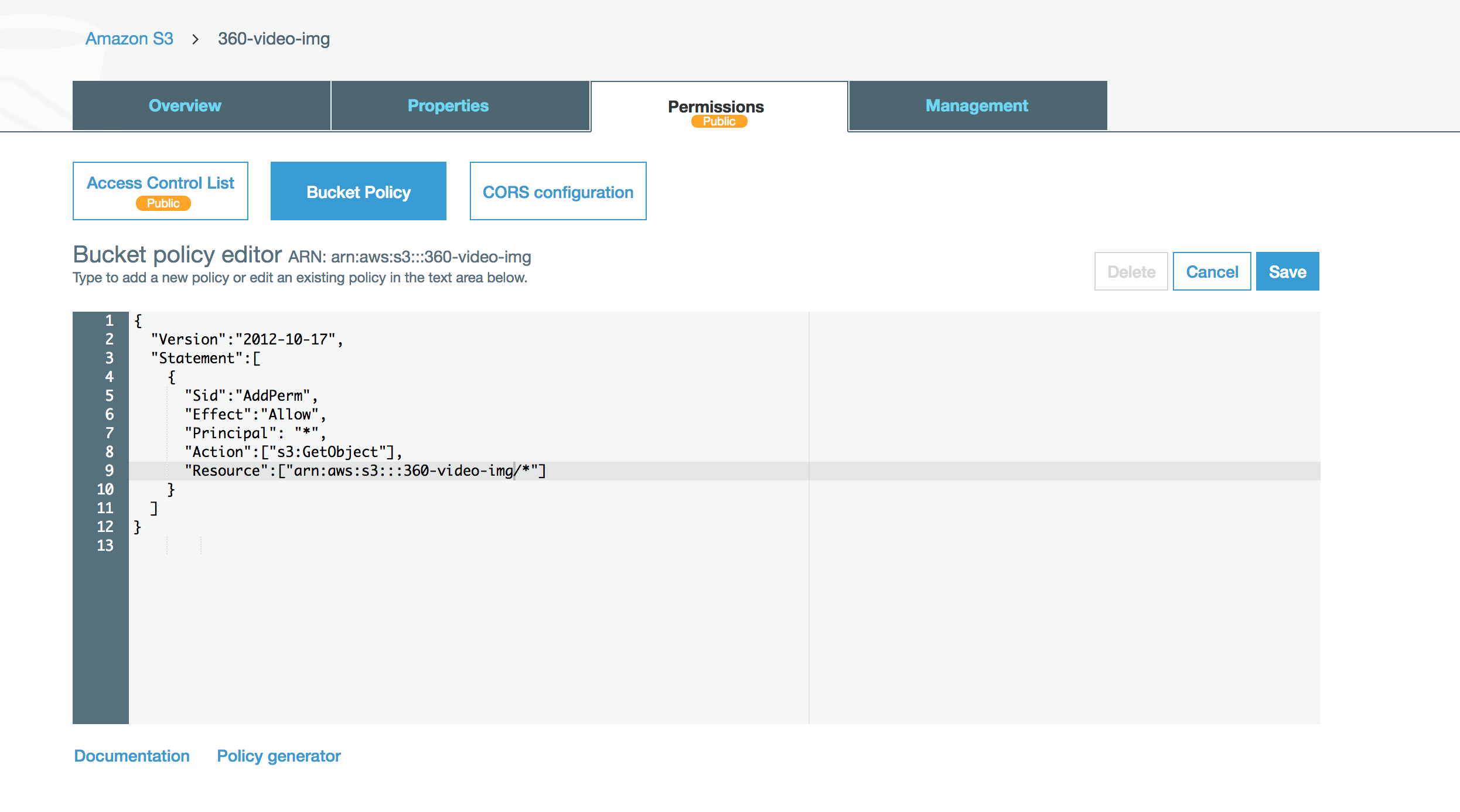
Set Up Bucket Policy to READ Only.

Change examplebucket to your own bucket name.
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::examplebucket/*"]
}
]
}
The final product is this example I have with AFRAME.